SEO-Продвижение
SEO-Продвижение - внешние и внутренние работы с сайтом с целью улучшения позиций сайта в поисковой выдаче по нужным для Вас запросам.
Для этого мы проводим как комплекс мер по улучшению Вашего сайта, так и помогаем сайту ранжироваться при помощи внешних алгоритмов - ссылок и упоминаний вашего сайта и контента
Что включает Внутренняя оптимизация сайта?
Работы по внутренней оптимизации проводятся в первый месяц работы.
Без внутренней оптимизации работы по SEO-продвижению проводить не рекомендуется.
Здесь вы не найдете точный прайс на цены услуг по SEO-Продвижению - все цены индивидуальны.
Сбор семантического ядра
от 1 до 15
- Сбор ключевых запросов
- Выбор приоритетных по трафику
- Подбор заголовков и метаданных
- ТЗ копирайтеру для страниц сайта
от 20 до 50
- Сбор ключевых запросов
- Кластеризация инфозапросов
- Структура сайта
- Выбор приоритетных по трафику
- Подбор заголовков и метаданных
- ТЗ копирайтеру для раздела услуг
- ТЗ копирайтеру для блога
от 50 до 100
- Сбор ключевых запросов
- Подбор запросов для посадочных страниц
- Подбор тегов для фильтров по трафику
- Структура каталога для сайта
- Выбор приоритетных по трафику
- Подбор заголовков и метаданных
- ТЗ копирайтеру для блога
- ТЗ программисту для каталога сайта
Аудит сайта
Без полного аудита сайта нельзя начинать полноценное продвижение.
Именно аудиты позволят выявить наиболее критичные ошибки на вашем сайте, из-за которых вы теряете трафик, лиды и клиентов. А из-за некоторых ошибок невозможно продвинуть сайт в топ вообще.
Мы проведем аудиты в первый месяц работы по Вашему сайту:
- Список всех SEO ошибок на сайте
- Техническое задание для программиста
- Техническое задание для контент-менеджера
- Ваш сайт будет лучше индексироваться
- Скорость загрузки сайта возрастет
- Ваши страницы будут релевантны запросам
- Анализ тепловой карты сайта
- Техническое задание дизайнеру на доработку
- Техническое задание верстальщику
- Ваш сайт будет лучше конвертировать трафик
- Уменьшится показатель отказов
- Ваши страницы не будут уступать конкурентам
SEO-Оптимизация
Поисковые системы ранжируют сайты по сотням алгоритмов.
Но ключевыми алгоритмами до сих пор остаются внешние ссылки.
Сколько стоит SEO-оптимизация
-
Статейные ссылки (Профильные СМИ)
-
Ссылки из социальных программ
-
Ссылки на каталогах предприятий
-
Гостевой постинг на тематических блогах
-
Публикации в региональных СМИ
Количество ссылок и их тип подбирается на основе проведенного анализа конкурентов и составляется индивидуальный план продвижения, и цены оговариваются персонально
- Возраст домена
- Количество страниц в индексе
- Текущие позиции сайта
- Полезность и уникальность контента
- Уровень конкуренции (прямой, непрямой)
- Количество и качество внешних ссылок
- Дизайн и юзабилити сайта
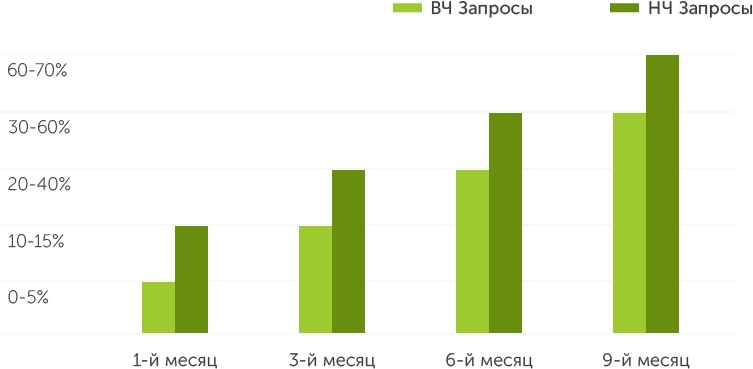
Примерно сроки по выводу страницы в ТОП можно описать по простой схеме:

РЕЗУЛЬТАТ И ГАРАНТИИ В SEO-ПРОДВИЖЕНИИ
Многие знают, что 100%-х гарантий в SEO продвижении нет.
Но это не значит, что никто не несет ответственность, и результатов никто не может обещать.
Любая SEO студия точно может дать гарантию:
- Работы не стоит приостанавливать и бегать от студии к студии
- Если вы продвигаете сайт белыми методами, результаты не заставят себя долго ждать
Что Вы получите в результате SEO-продвижения
-
Собранное семантическое ядро для продвигаемых страниц
-
Проведенные аудиты по Вашему сайту
-
Отчет по размещенным ссылкам
-
Мониторинг юзабилити страниц сайта
-
Ежедневная статистика мониторинга позиций сайта
-
Отчет по размещенным ссылкам
Гарантии SEOQUICK на работы по SEO
Заключаем договор, где мы оговариваем такие пункты:
- Обязуемся использовать только белые методы продвижения
- Не применяем накрутку поведенческого фактора
- Не используем запрещенных методов, которые могут повлечь наложение известных фильтров поисковиков
- Обязуемся координировать работу вашего контент-менеджера по наполнению сайта
- Предоставляем полную отчетность по проведенным работам
- Не используем арендные и редирект ссылки для продвижения
Часто задаваемые вопросы о SEO-Продвижении
-
Как работает SEO продвижение?
-
Что в себя включают работы по SEO оптимизации?
-
Существуют ли гарантии в SEO Продвижении?
-
Сколько стоит SEO продвижение?
-
Как долго длится SEO продвижение?
-
У вас есть программист?
-
У вас есть копирайтер?
-
Почему я не могу самостоятельно покупать ссылки?